अगर आप एक ब्लॉगर है तो आपने favicon का नाम तो सुना होगा अगर नहीं तो इस ब्लॉग को अंत तक जरूर पढ़िएगा।
इस ब्लॉग पोस्ट में आप जानेंगे की favicon क्या होता है, इसके क्या फायदा है, favicon कैसे बनाये और अपनी वेबसाइट या ब्लॉग में favicon कैसे Add करें।
आइये बिना समय गवाय हमलोग एक-एक करके फ़ेविकॉन के बारे में जानते है।
Favicon क्या है? What is Favicon in Hindi
जब भी आप कोई भी वेबसाइट को ब्राउज़र में खोलते है तो आपको URL के पास एक छोटा सा icon दीखता है उसे ही Favicon कहते है।
Favicon आपके वेबसाइट या ब्लॉग को प्रोफेशनल लुक देने में मदद करता है और आपके कस्टमर को आपकी वेबसाइट याद रखने और पहचानने में मदद करता है।
Favicon इस्तेमाल करने के फ़ायदे
अगर आप अपने वेबसाइट या ब्लॉग में add करते है तो इसके बहुत से फ़ायदे है:
- Favicon आपकी वेबसाइट की ब्रांडिंग में मदद करता है।
- आपकी वेबसाइट Google Search result में यूनिक दीखता है और उससे वेबसाइट / ब्लॉग का CTR भी increase होता है।
- अगर आपके ब्राउज़र में बहुत सारे वेबसाइट खुले है तो favicon की मदद से पहचान सकते है।
Favicon कैसे बनाये?
Favicon बनाने के 2 तरीके है:
- आप Favicon Generator का इस्तेमाल करके बना सकते है
- आप Canva का इस्तेमाल करके खुद का डिज़ाइन बना सकते है
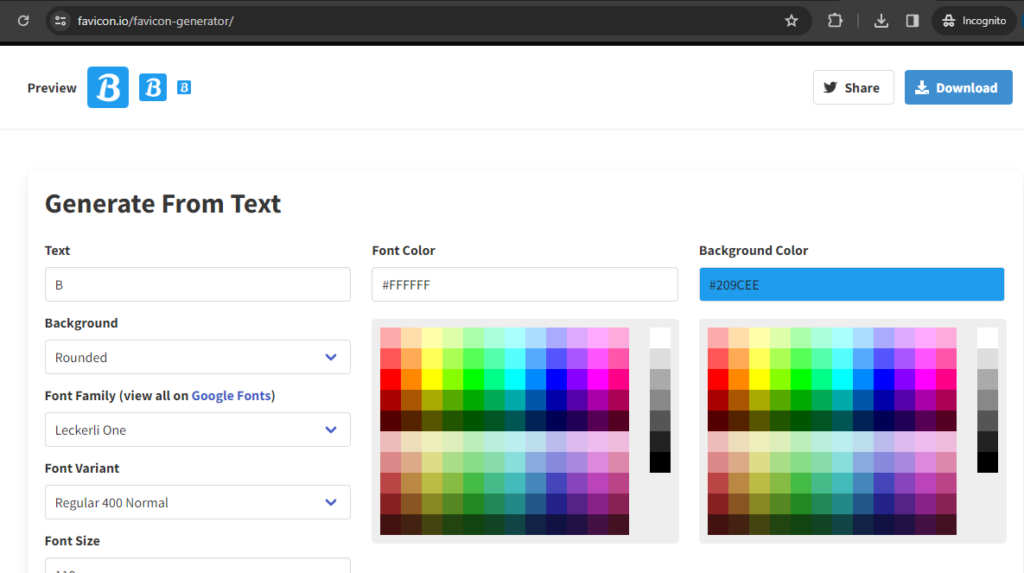
Favicon Generator का इस्तेमाल करें
- Favicon Generator वेबसाइट पर जाए
- Text ऑप्शन में text enter करे और डाउनलोड कर ले
- Download .zip folder में होगा, जब आप .zip फाइल को extract करेंगे तो आपको सारे प्लेटफार्म के लिए favicon मिलेगा।
- आपको अपनी वेबसाइट के लिए favicon.ico या favicon16x16.png का इस्तेमाल कीजिये।

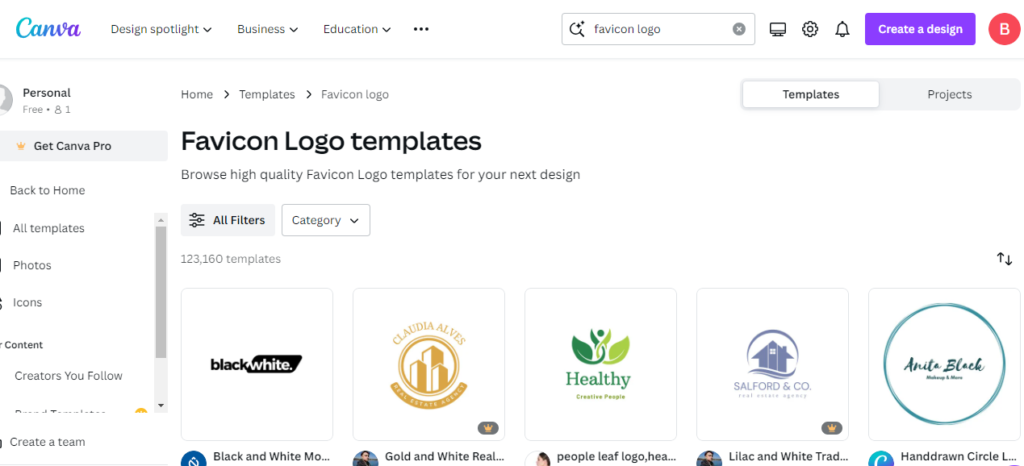
Customized Favicon बनाने के लिए आप Canva का इस्तेमाल कर सकते है
- Canva.com में login करें
- सर्च बॉक्स में “favicon logo” टाइप करें।
- आपको बहुत सारे favicon डिज़ाइन दिखेंगे। आप उनमे से कोई एक फ्री वाला डिज़ाइन select कर लें।
- उसको customized करके अपना favicon बना सकते है।

Favicon को अपने ब्लॉग में कैसे Add करें
आशा करता हूँ आपको अभी तक favicon क्या है, इसके फायदे क्या है और favicon बनाते कैसे है ये समझ में आ गया होगा।
अपने ब्लॉग में इसको कैसे जोड़े ये अब आगे समझते है।
WordPress ब्लॉग में favicon add करना बहुत ही आसान है। निचे दिए स्टेप्स को फॉलो करके आप आसानी से जोड़ सकते है।
- अपने वर्डप्रेस डैशबोर्ड को लॉगिन करें
- Appearance section में customize option पे क्लिक करें
- इसके बाद आप site identity ऑप्शन में site icon को select करें
- फिर select image पर क्लिक करके favicon को ब्लॉग पर add कर दे और update कर दे। अपडेट करते ही favicon add हो जाएगा।
निष्कर्ष:
मैंने इस ब्लॉग में आपको Favicon के बारे में समझाया है। मैं आशा करता हूँ की आपको फ़ेविकॉन से जुड़े सारे सवालों का जवाब मिल गया होगा।
अगर कोई सवाल रह गए हो तो कमेंट जरूर करें।
अगर ये ब्लॉग आपको अच्छा लगा हो और आपको हेल्प की है तो अपने दोस्तों के साथ जरूर शेयर करें।

Biswajeet Singh इस हिंदी ब्लॉग के Founder हैं। वह एक Professional Digital Marketer हैं जिनको 12+ years का experience है और इनको SEO, Blogging, wordpress, Make Money Online से जुड़ी विषय में लिखने में रुचि है। अगर आपको ब्लॉगिंग या Internet से जुड़ी कुछ जानकारी चाहिए, तो आप यहां बेझिझक पुछ सकते है।